Trong bản cập nhật Chrome 69 sắp tới, Google sẽ chính thức mang giao diện mới Material Design cho trình duyệt của mình. Với người dùng Firefox, bạn có thể sử dụng giao diện tuyệt đẹp này bằng cách làm theo thủ thuật trong bài viết sau.
Với mục đích đồng bộ giao diện Material Design (còn được gọi là Material Refresh hoặc Material Design 2.0) cho các sản phẩm của mình, Google sẽ lần lượt trang bị ngôn ngữ thiết kế này mà Chrome phiên bản desktop cũng không ngoại lệ. Nó sẽ chính thức có mặt trên phiên bản Chrome 69, nhưng nếu bạn dùng Chrome 68 thì có thể dùng thử trước theo hướng dẫn của bài viết này.

Giao diện Firefox trước khi thay đổi

Và sau khi thay đổi
Material Design là một giao diện độc quyền với đặc điểm các cạnh tab, thanh địa chỉ, biểu tượng,… được bo tròn, thiết kế lại nhìn thẩm mỹ và hiện đại hơn. Nếu bạn yêu thích Material Design thì có thể mang giao diện này lên Firefox theo thủ thuật sau.
Bước 1: Bạn tải gói giao diện CSS mang tên MaterialFox theo liên kết bên dưới.
- Trang chủ (Clone or download > Download ZIP)
- Link trực tiếp
Bước 2: Bạn giải nén và thu được thư mục MaterialFox-master. Bên trong có thư mục chrome, bên trong chứa các file thay đổi giao diện cho Firefox.
Bước 3: Bạn mở File Explorer, dán %appdata%\Mozilla\Firefox\Profiles\ vào thanh địa chỉ để mở thư mục hồ sơ của Firefox.
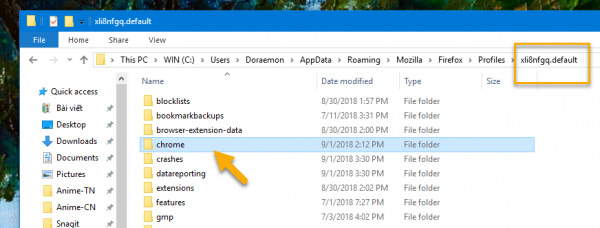
Bước 4: Bạn sẽ thấy một thư mục duy nhất xxxxxxx.default (xxx là ký tự ngẫu nhiên của thư mục và nó khác trên mỗi máy tính). Bạn chép thư mục chrome của MaterialFox-master vào xxxxxxx.default.

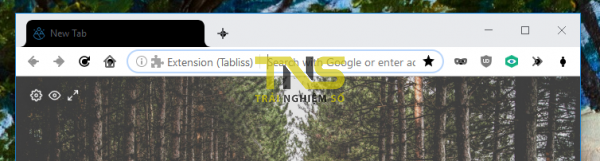
Bước 5: Bạn mở Firefox sẽ thấy sự thay đổi là cạnh các tab và thanh địa chỉ được bo tròn theo giao diện Material Design. Tuy nhiên, nó còn lỗi là tab có màu đen và nút New Tab, nút menu bị nhòe không rõ ràng. Để khắc phục, bạn thực hiện bước tiếp theo.

Bước 6: Bạn nhập about:config vào thanh địa chỉ > Enter. Bấm I accept the risk! để xác nhận truy cập vào trang cấu hình của Firefox. Tại hộp Search, bạn dán svg.context-properties.content.enabled > bấm Enter.

Tiếp theo, bạn bấm đúp lên svg.context-properties.content.enabled để chuyển giá trị từ false thành true. Bạn sẽ thấy lỗi tab màu đen, nút menu, nút New Tab không còn nữa. Một điểm khá may mắn là giao diện không thay đổi vị trí nút New Tab là chuyển sang bên trái mà giữ nguyên ở bên phải.
Lưu ý: Nếu bạn muốn trở về giao diện mặc định của Firefox thì chỉ cần xóa thư mục chrome.
