Google Photos không cung cấp mã nhúng hình ảnh. Không sao cả, dịch vụ Embed Google Photos sẽ giúp bạn lấy mã nhúng để chèn vào website.
Google Photos là dịch vụ lưu trữ ảnh tuyệt vời, không chỉ miễn phí và không giới hạn mà nó cung cấp nhiều tính năng hữu ích như chỉnh sửa, tìm kiếm thông minh,… Tuy nhiên, dịch vụ này có một nhược điểm là không cung cấp mã nhúng cho nên bạn không thể nào chèn hình ảnh vào website.
Google Photos không hỗ trợ nhưng bạn vẫn có thể lấy mã nhúng hình ảnh trên dịch vụ này với sự trợ giúp của Embed Google Photos.
1. Lấy mã nhúng:
Việc lấy mã nhúng rất đơn giản, bạn thực hiện theo trình tự sau.
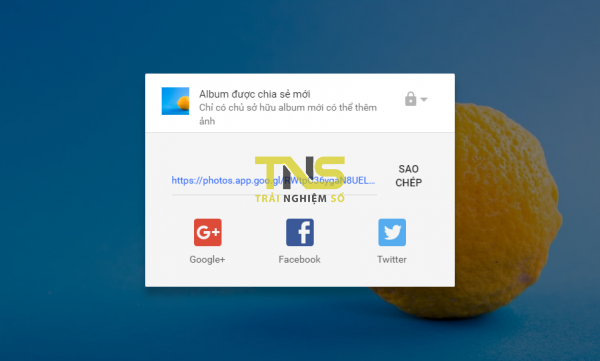
Bước 1: Đầu tiên, bạn cần lấy link chia sẻ của bức ảnh. Mở Google Photos > bấm vào bức ảnh > Chia sẻ > Tạo liên kết > Sao chép.

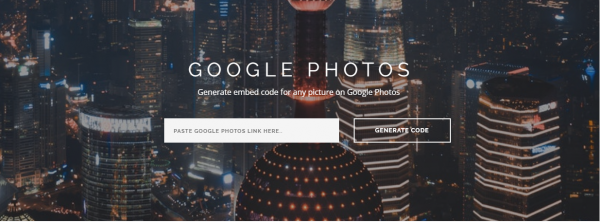
Bước 2: Truy cập vào trang chủ Embed Google Photos > dán link chia sẻ của bức ảnh vào khung trống > Generate Code.

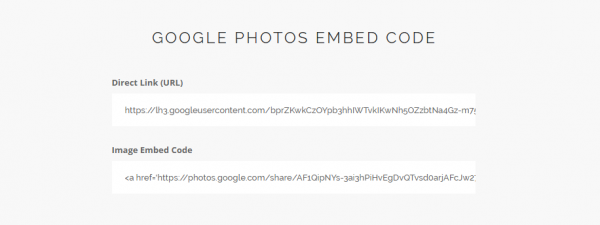
Bước 3: Bạn sẽ nhìn thấy mã nhúng của hình ảnh tại Image Embed Code ở cuối trang cùng đường link trực tiếp của bức ảnh. Bạn sao chép lại đoạn mã trong Image Embed Code.

Cứ tiếp tục như vậy để lấy mã nhúng cho các hình ảnh mong muốn khác trên Google Photos. Bạn lưu ý, dịch vụ chỉ hỗ trợ lấy mã nhúng hình ảnh riêng lẻ, không hỗ trợ album.
2. Chèn mã nhúng:
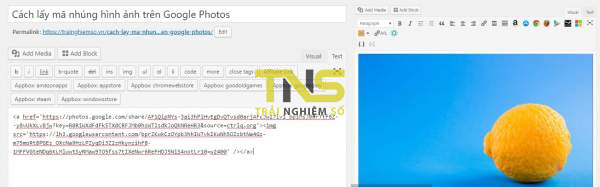
Khi đã có mã nhúng của hình ảnh, bạn có thể chèn nó vào trang web. Thí dụ như WordPress, bạn mở thẻ Text trong trang soạn thảo > dán mã nhúng. Sau đó, chuyển sang thẻ Visual để xem thành quả.

3. Điều chỉnh kích thước:
Nếu bạn muốn điều chỉnh kích thước (chiều cao, chiều rộng) của bức ảnh khi nhúng thì chỉ thực hiện như sau.
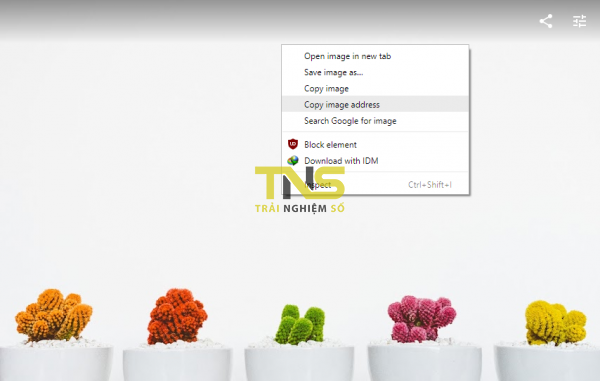
Bước 1: Bấm chuột phải lên bức ảnh trên Google Photos > chọn Copy image address để lấy đường dẫn trực tiếp của ảnh và dán vào Notepad.

Thí dụ: https://lh3.googleusercontent.com/o9I6…=w929-h619-no. Trong đó:
- w929 là chiều rộng của ảnh. Tương ứng 929 pixel.
- h619 là chiều cao của ảnh. Tương ứng 619 pixel.
Bước 2: Bạn chỉ cần thay đổi con số sau w (width) và h (hight) để mở rộng hay thu hẹp kích thước cho bức ảnh.
Lưu ý, bạn chỉ có thể thay đổi nếu kích thước thật của bức ảnh lớn hơn giá trị trong URL. Chẳng hạn, nếu kích thước thật là 1600 (chiều rộng) x 1080 (chiều cao) thì bạn sẽ có URL mới như sau.
https://lh3.googleusercontent.com/o9I6…=w1600–h1080-no
Bước 3: Điều chỉnh xong kích thước, bạn có thể lấy mã nhúng như hướng dẫn ở phần số một.
Hình ảnh luôn chiếm một dung lượng lớn của bài viết và trang web. Nếu bạn đang phát triển một website thì có thể tận dụng không gian lưu trữ không giới hạn của Google Photos và dịch vụ Embed Google Photos để tiết kiệm dung lượng hosting.
