Việc tạo hình ảnh mockup (ảnh mô phỏng) thì khá đơn giản, nếu bạn là không phải dân design thì có thể dùng tới các tiện ích. BeanShot là tiện ích mở rộng mà Trải Nghiệm Số muốn giới thiệu, nó hỗ trợ bạn tạo ảnh mockup từ hình ảnh trang web. Bạn có thể chỉnh sửa kích thước trình duyệt mô phỏng, hình nền, kích thước ảnh lưu,…
BeanShot hiện đã có sẵn trên Chrome Web Store, bạn vào đây hay theo liên kết bên dưới > bấm Get > Add extension để cài đặt.
Cài đặt xong, bạn sẽ tìm và ghim BeanShot trong Extensions ra bên ngoài thanh công cụ trình duyệt.
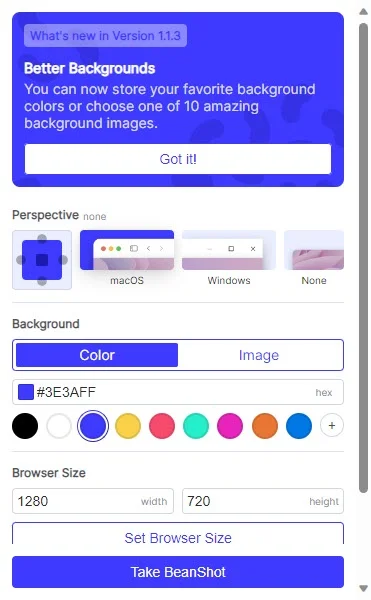
 Bây giờ, bạn mở trang web muốn tạo hình ảnh mockup > bấm vào biểu tượng BeanShot trên thanh công cụ trình duyệt và thiết lập.
Bây giờ, bạn mở trang web muốn tạo hình ảnh mockup > bấm vào biểu tượng BeanShot trên thanh công cụ trình duyệt và thiết lập.
– Perspective: Bạn chọn phong cách trình duyệt mô phỏng như đang lướt web trong macOS hay Windows hoặc chỉ là đường bo trò các góc.
– Background: Bạn chọn một mẫu nền hiển thị bên dưới ảnh chụp màn hình là màu đơn sắc hay hình ảnh có sẵn trong thư viện tiện ích.
– Browser Size: Bạn đặt kích thước cho trình duyệt mô phỏng.
– Container Size: Bạn chọn kích thước ảnh tạo ra như theo file trình chiếu 16:9, bài đăng Facebook, câu chuyện Instagram hay tùy chỉnh.
Sau cùng, bạn bấm nút Take BeanShot để chụp ảnh màn hình và tạo ảnh mô phỏng.
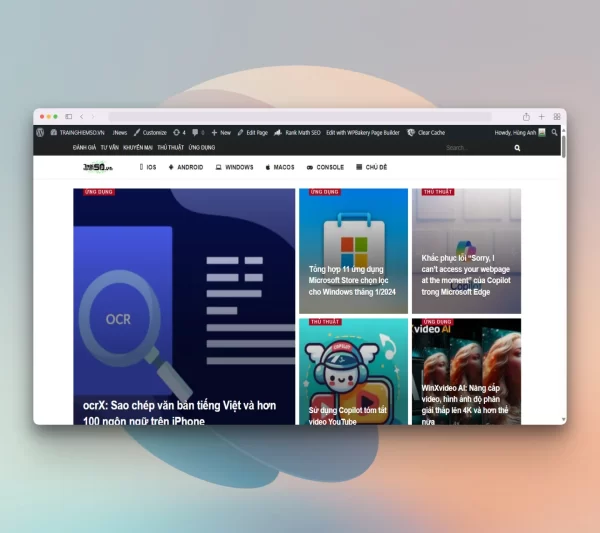
 Đây là kết quả mà người viết thực hiện, và nó không có watermark và không giới hạn sử dụng cho nên bạn có thể thoải mái tạo ra các hình ảnh mockup giới thiệu trang web.
Đây là kết quả mà người viết thực hiện, và nó không có watermark và không giới hạn sử dụng cho nên bạn có thể thoải mái tạo ra các hình ảnh mockup giới thiệu trang web.
